專案名稱
Trolley TAG
類別
登機資訊App
時間
2022.02-2023.2
擔任角色
UI/UX設計
工具
Project Vision
Trolley TAG 是一款專為提升飛行旅程體驗及效率化機場員工作業流程所創建的手機App,確保機場乘客不再迷失方向、失去行李或糾結於登機信息,同時為機場員工提供一種迅速尋找四散的推車的方法。
Challenges
1.) 旅客經常在機場迷路。
2.) 行李托運時常會有遺失,也不知從何找起。
Questionnaire
我們進行了73次的問卷調查,調查曾經有搭乘飛機出國經驗的使用者和在機場的工作人員,我們想要藉由調查來得知,人們在機場時會遇到哪些問題,在整理全部的問券調查後,我們統整出了3個大問題:旅客經常在機場迷路、行李托運易遺失,找尋來源不易、工作人員要四處尋找手推車下落。
旅客經常在機場迷路
從問卷調查結果來看,許多受訪者都有在機場迷路的情況,因此這次的計劃盼望能解決此一問題。
行李托運易遺失,找尋來源不易
工作人員要四處尋找手推車下落
由我們的調查資料來看,絕大多數的機場工作人員均曾面臨過旅客亂丟手推車,造成不少的人力資源浪費的困擾,因此,我們希望能透過這一專案來應對此一問題。
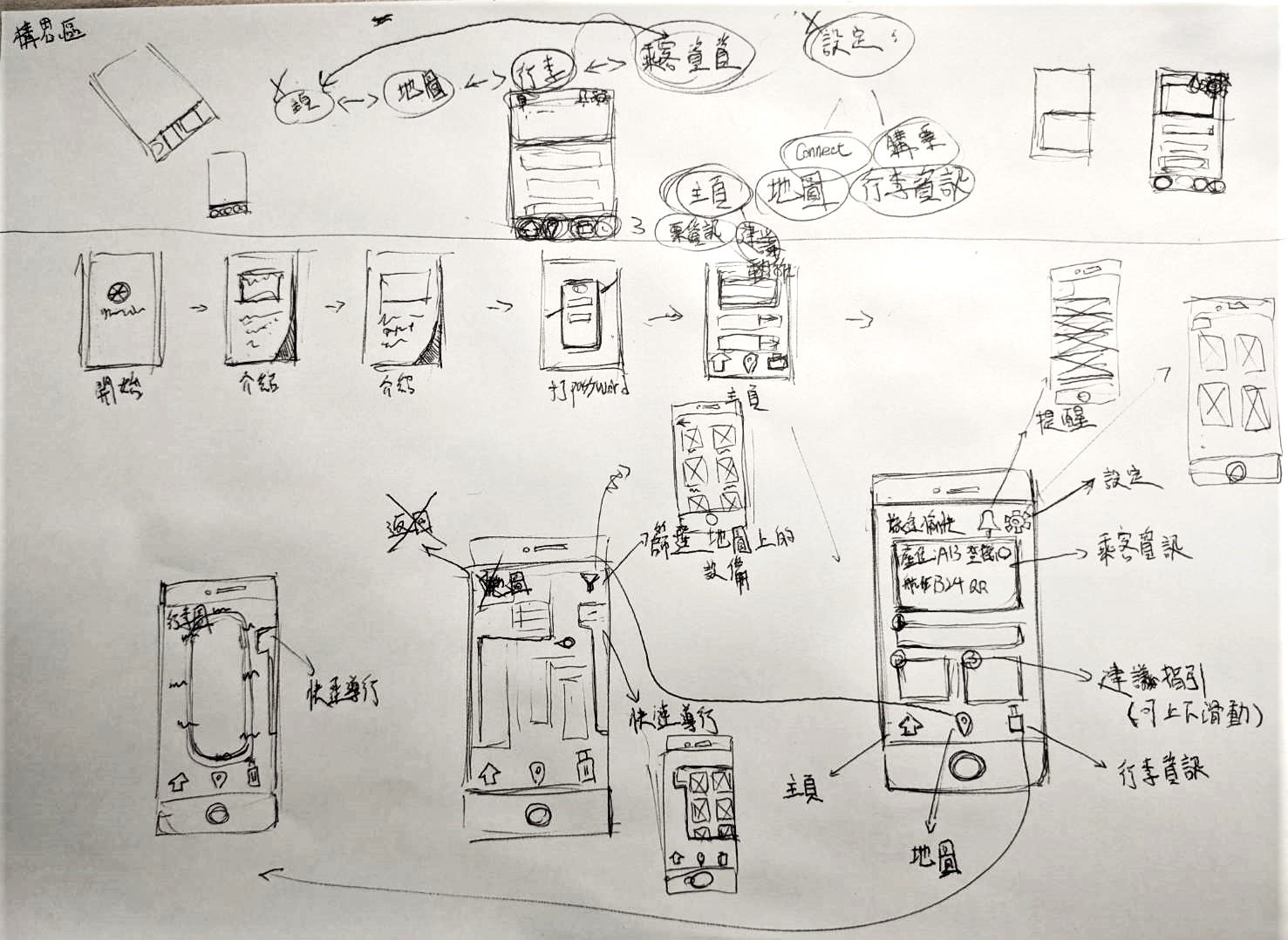
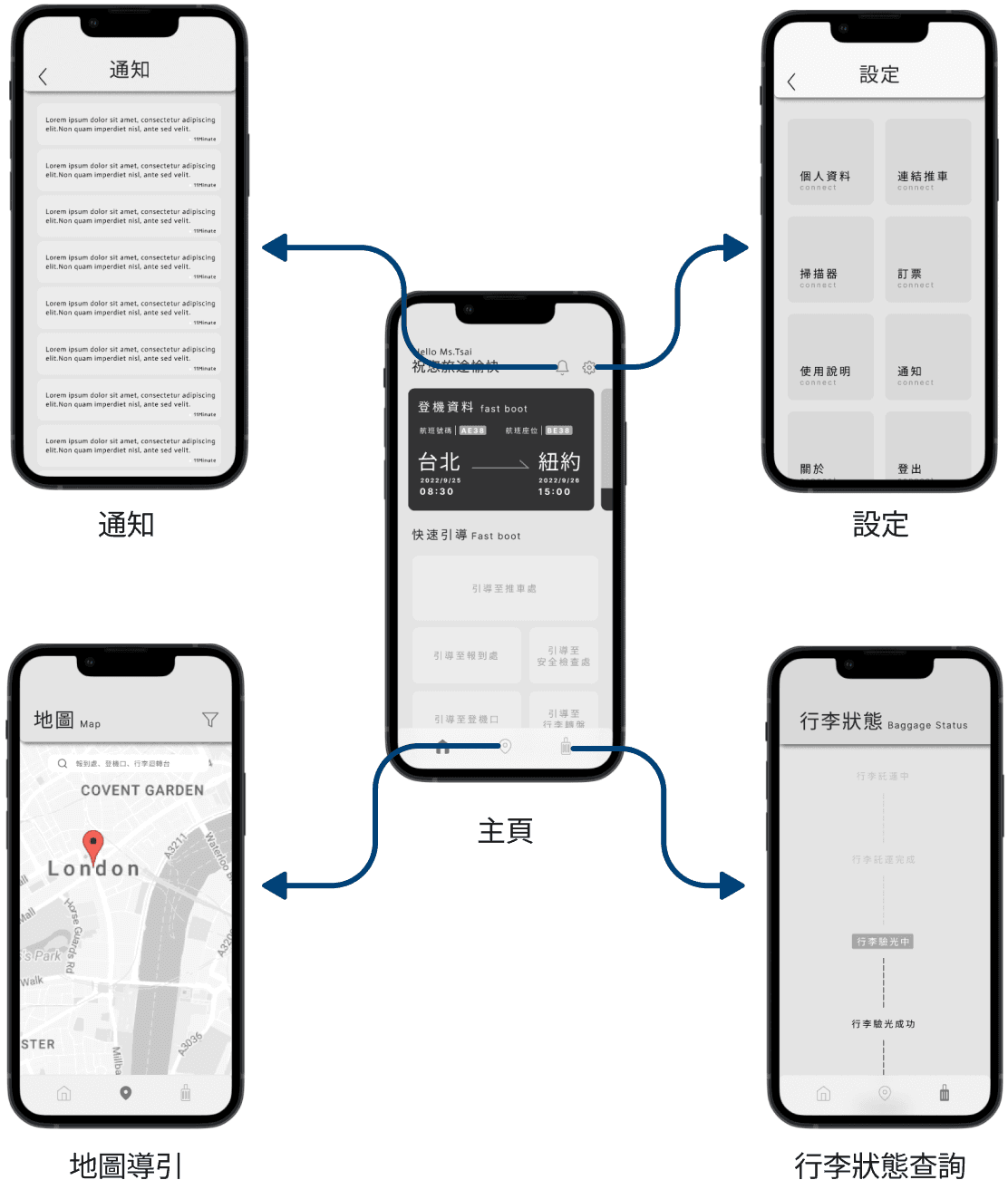
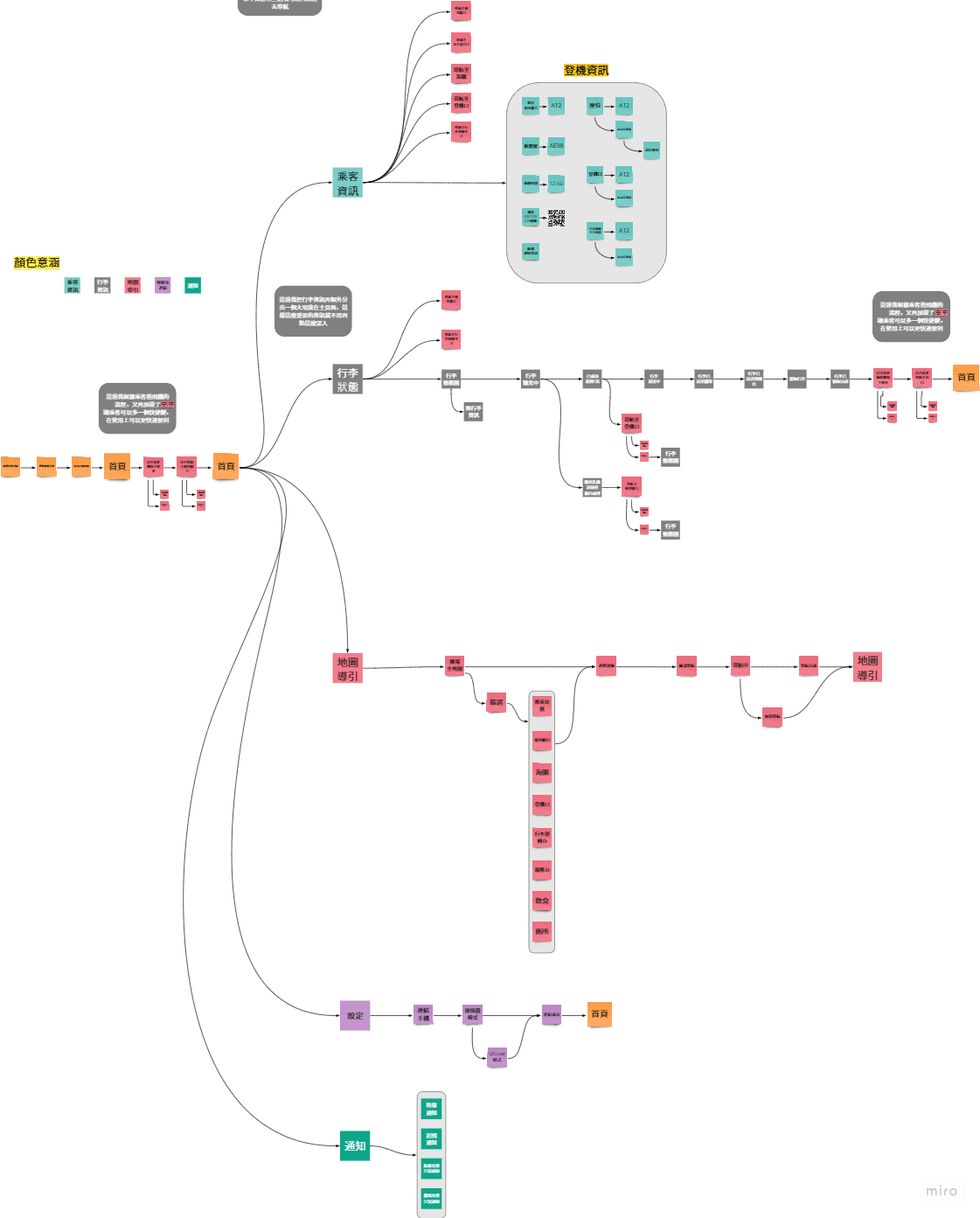
Sitemap

Wireframe
Lo-Fi Prototype
Hi-Fi Prototype 1.0
迭代
在完成Hi-Fi原型設計1.0之後,我們進行了專題的發表,在多位教授以及專題指導教授討論後,最後得出以下痛點:
👓
顏色配色讓字體看不清楚
Hi-Fi prototype 1.0 的顏色選擇造成了介面資訊的視覺隱蔽性,因此我們將在Hi-Fi prototype 2.0 中做出相應的調整和改進。
🗒️
😵
主頁乘客資訊呈現的不清楚
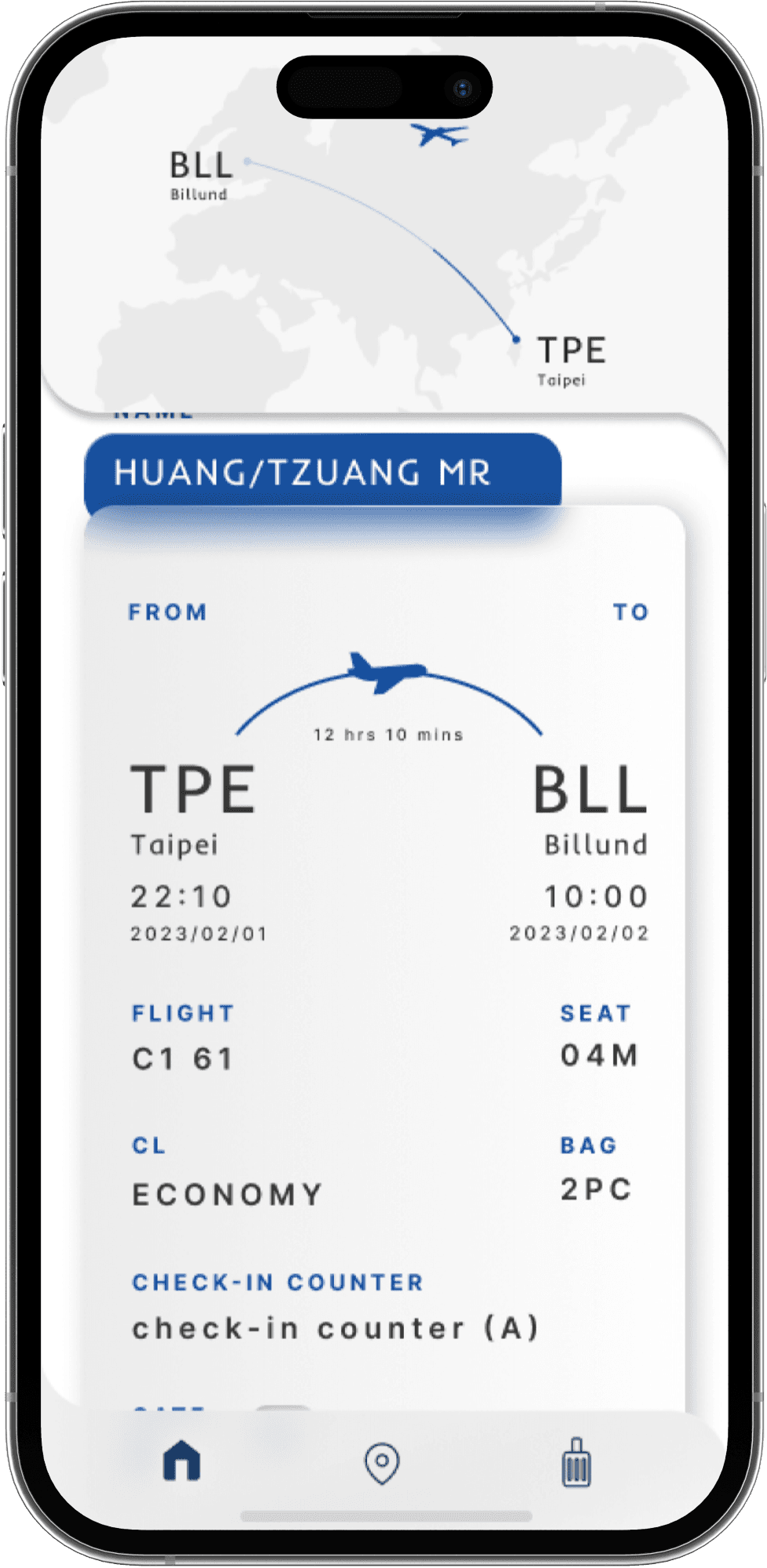
在 Hi-Fi prototype 1.0 上,登機資訊的展示並不夠清楚,資訊的層次分明性也尚有改進的空間,因此我們將對登機資料這部分進行修正。
➕
🛎️
主頁需要增加其他服務
在首頁的範圍內讓乘客更改旅行資訊的空間有限,因此我們計劃在 Hi-Fi prototype 2.0 中對此問題進行修復。
Before
After
Before
After
Before
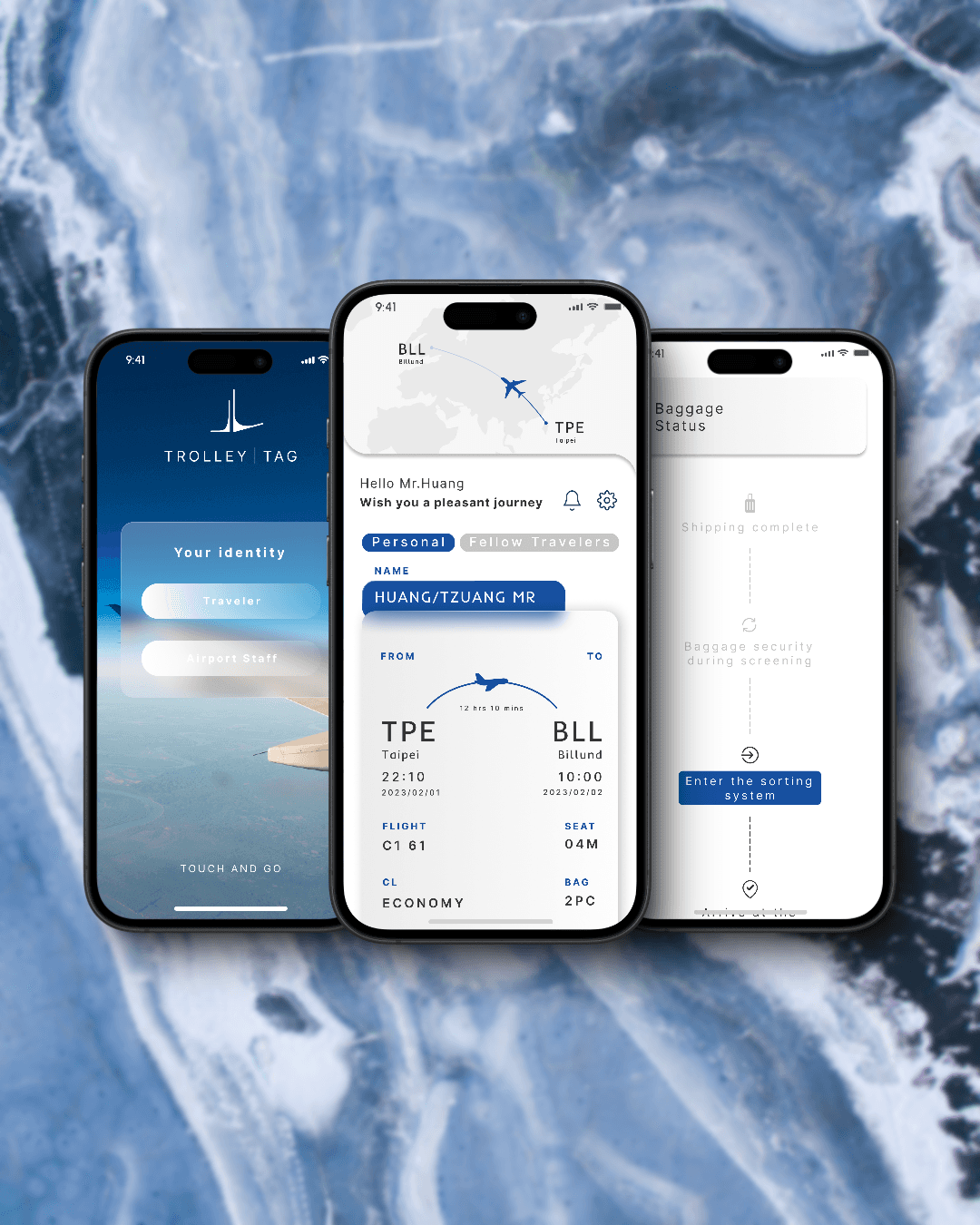
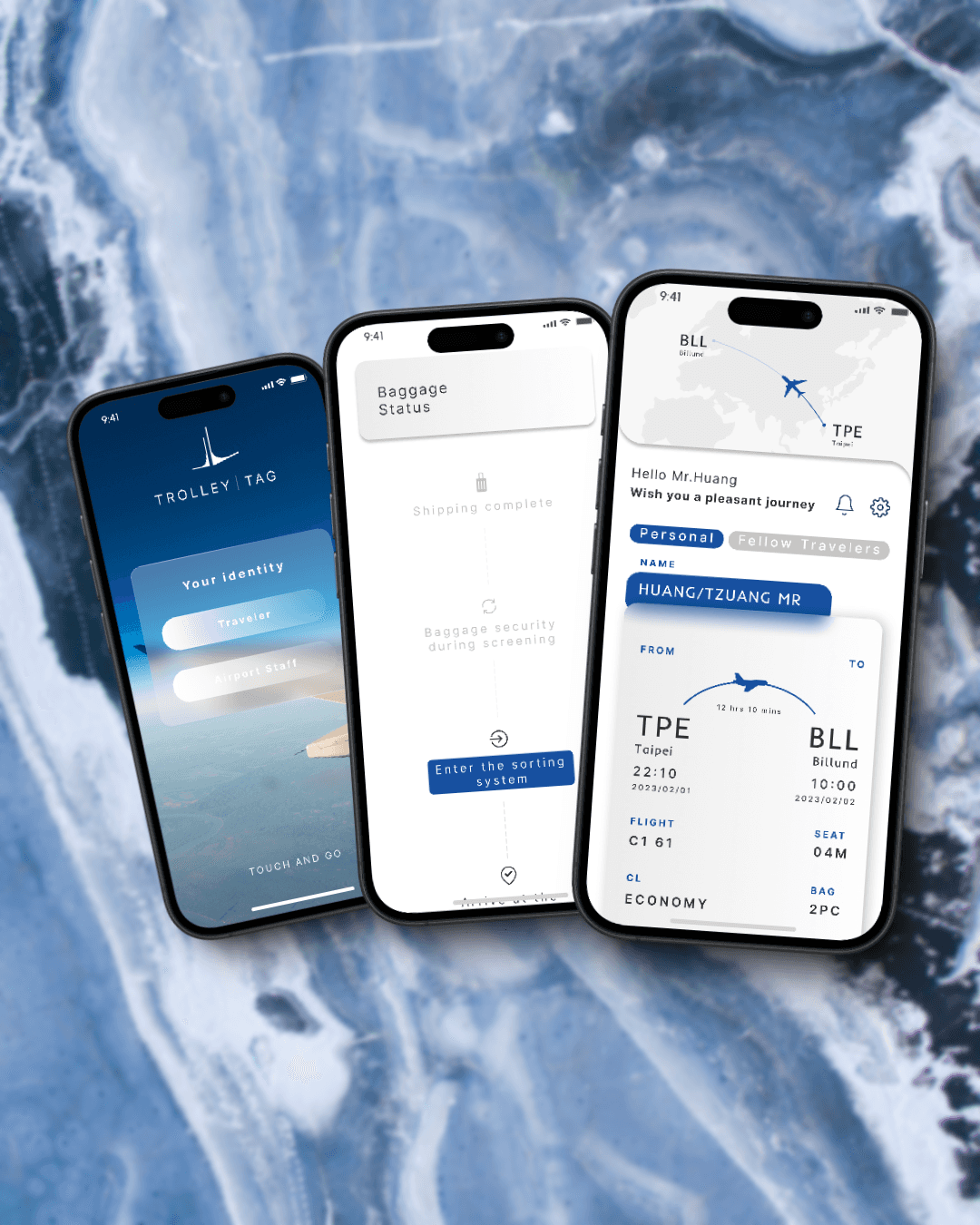
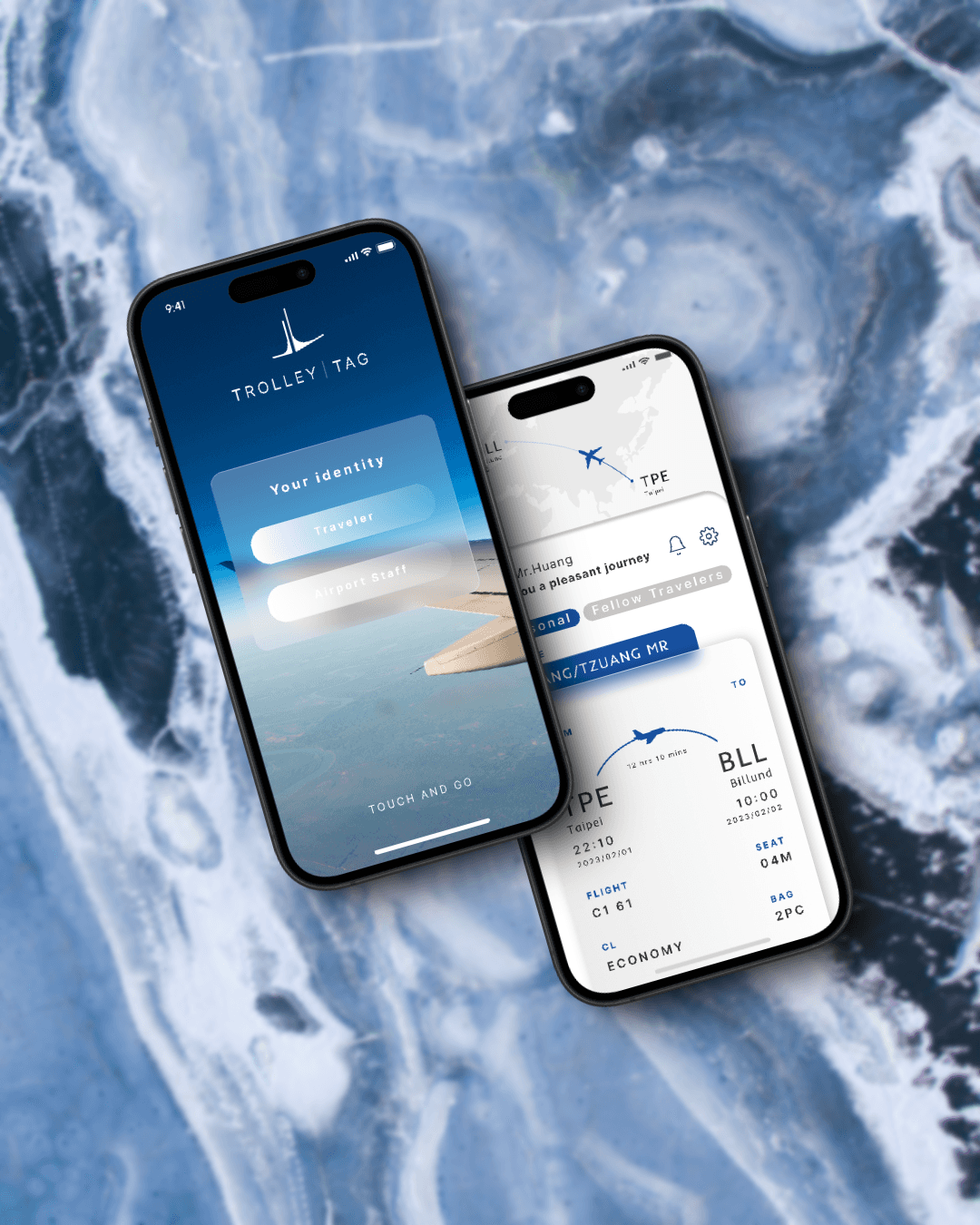
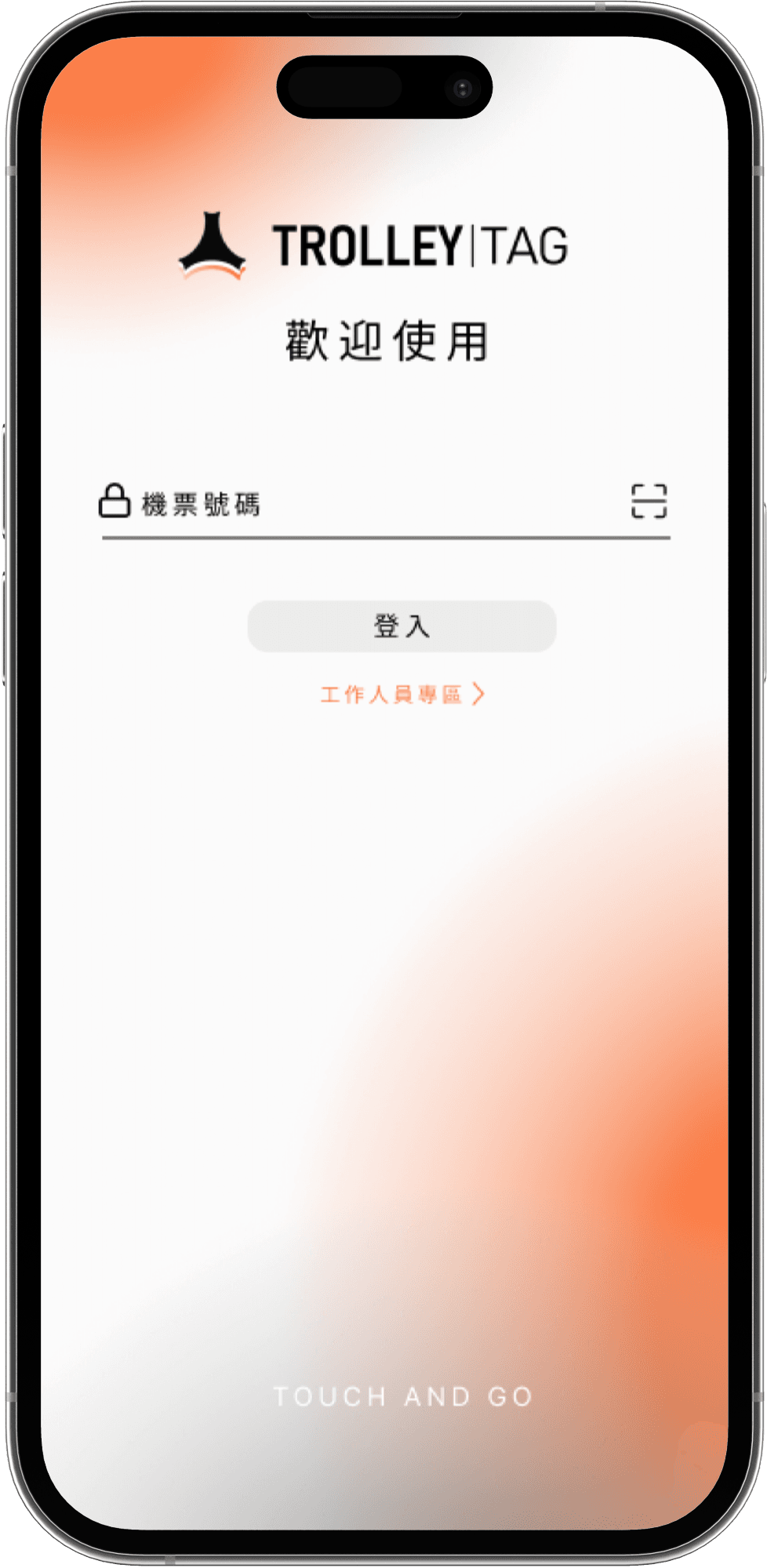
Hi-Fi Prototype 2.0
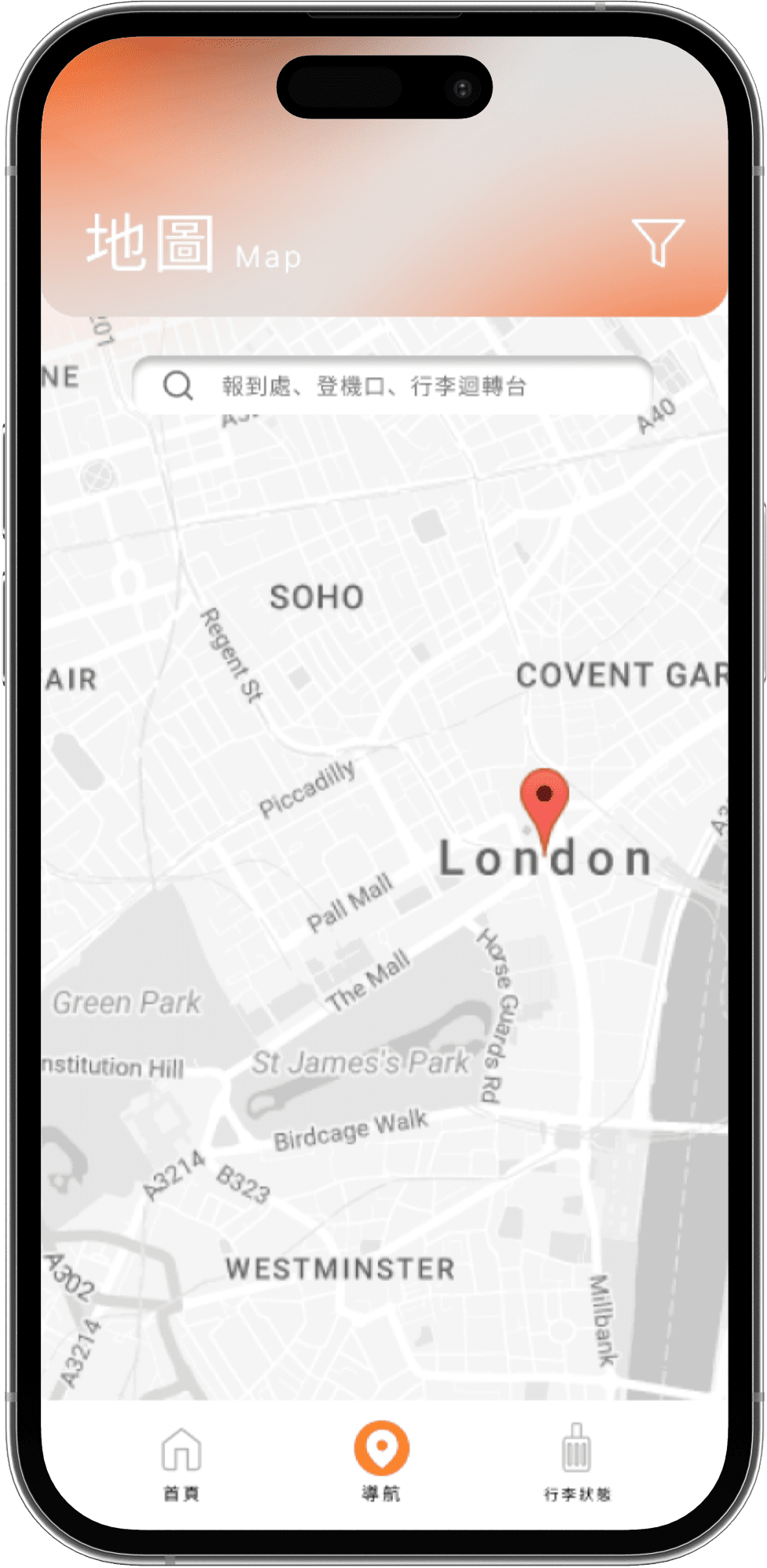
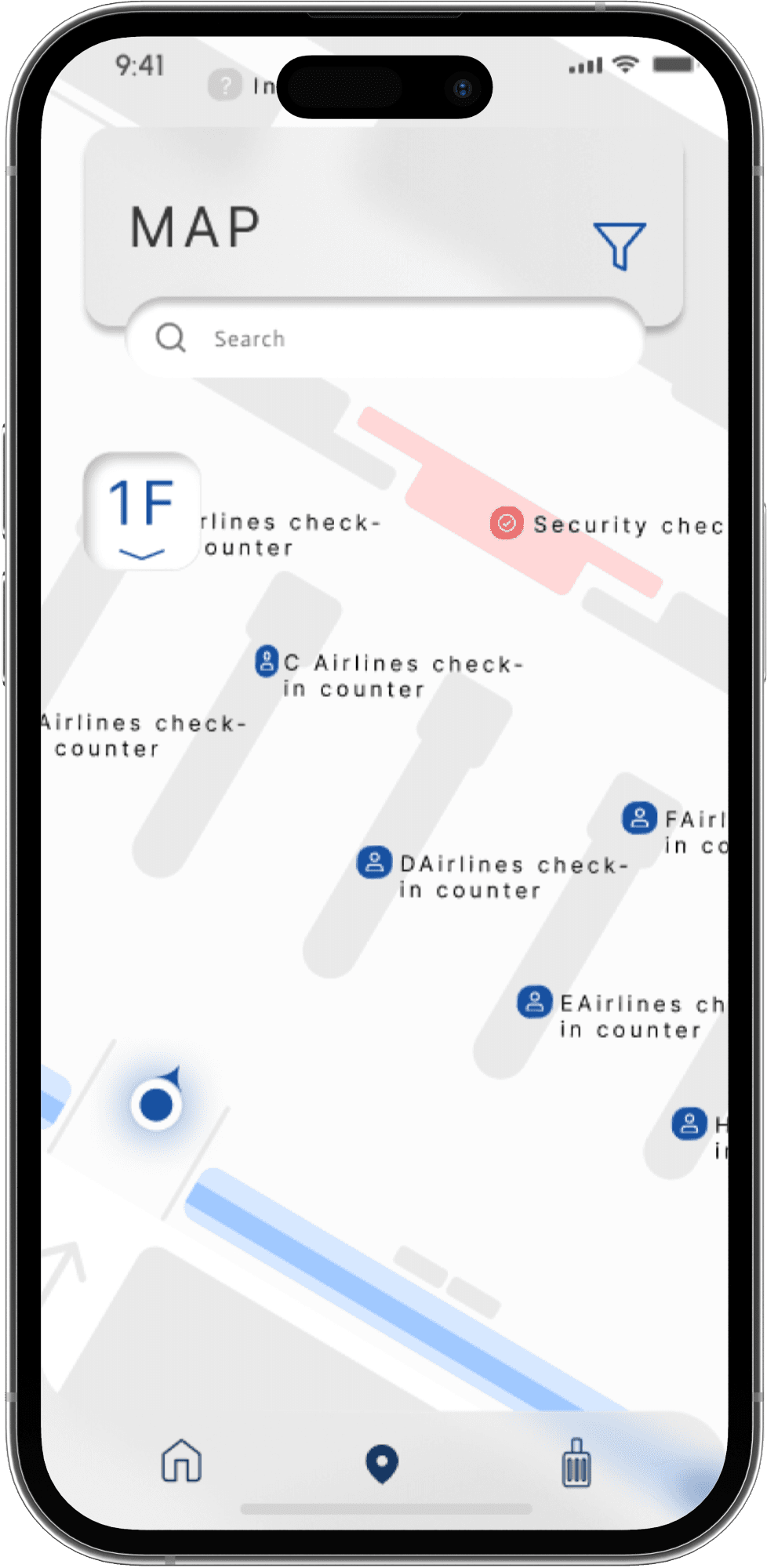
旅客經常在機場迷路。
Trolley TAG App配備精確的機場圖示,使得旅行的人不再需要擔心迷路的問題,透過搜尋欄位可以迅速找到目的地,還提供了導航的功能以便旅客能夠輕鬆理解機場的布局。

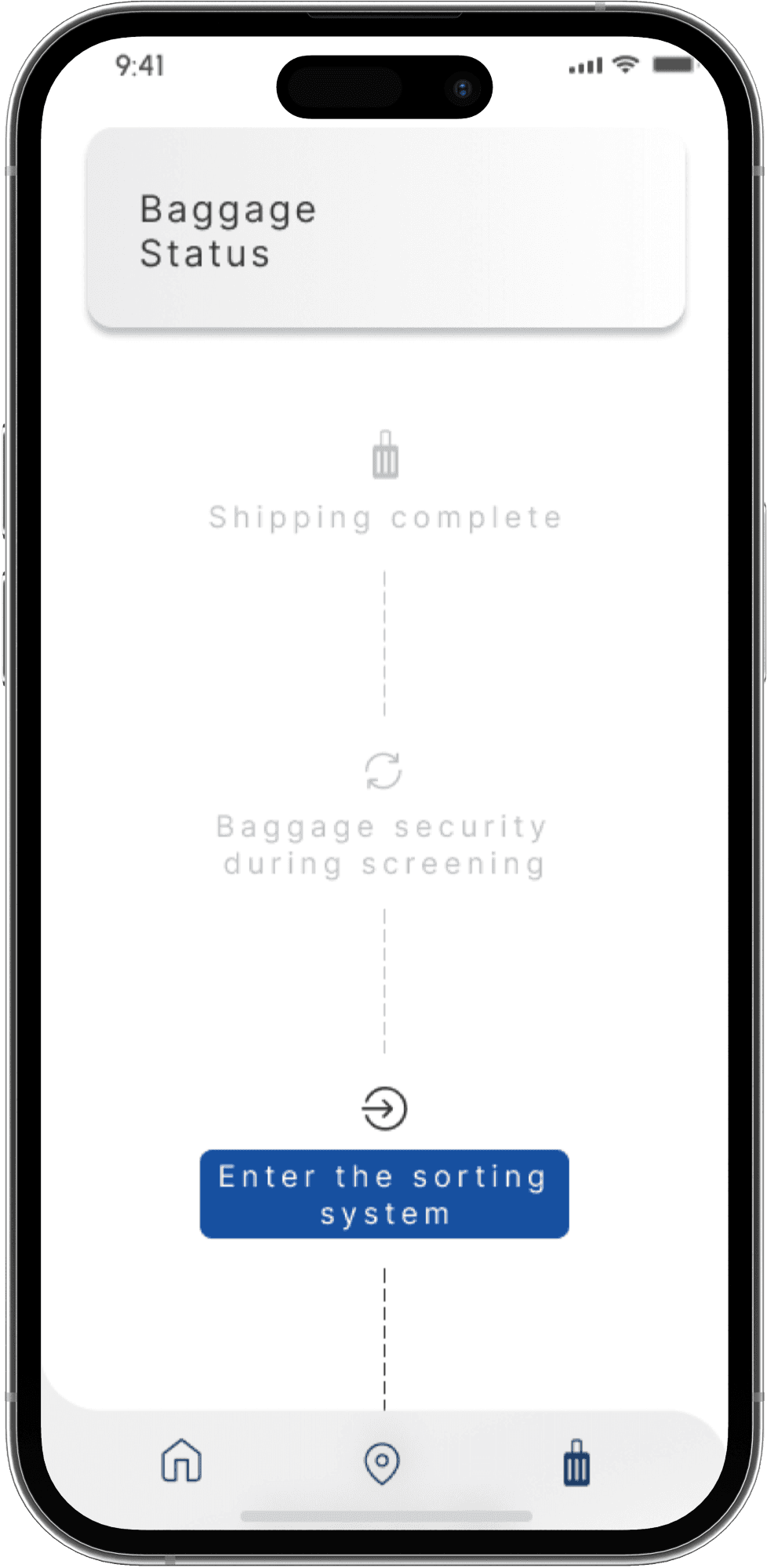
行李托運時常會有遺失,也不知從何找起。
Trolley TAG應用程式製作了一份行李運送流程圖,這樣乘客不必再擔心行李遺失的問題,也能確實地追蹤行李的情況。

手推車時常被隨意放置,導致工作人員要四處尋找。
員工能透過Trolley TAG應用程式來找出手推車被隨意丟棄的地方,如此一來就能避免浪費人力搜索。